
ブログを運営していると、度々トラブルが起こります。
特にHTMLやCSSのあまり知識のない人に起こりがちなのが、ブログのレイアウト崩れ。
それらのコード類がどのように作用しているかを知らないせいで、不可解なエラーに見舞われる方も多いのではないでしょうか。
かつての僕もそうでしたが、ブログを運営しながら独学でCSS/HTMLについて学び、最近ようやく多少わかるようになってきました。
今回、たまたま自分のブログの最新記事がレイアウト崩れを起こしていたので、ぼくがその際にとった対処法、解決法を紹介します。
同じ状態で悩んでいる方がもしいれば、もしかしたら参考になるかもしれません。
サイドバーが記事下に
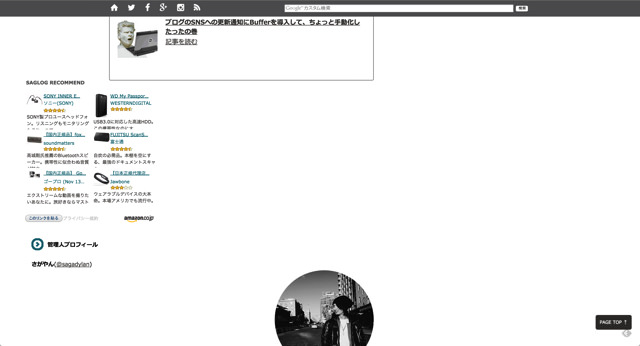
今回ボクが見舞われたエラーは、サイドバーが記事下に落ちてしまうというものでした。

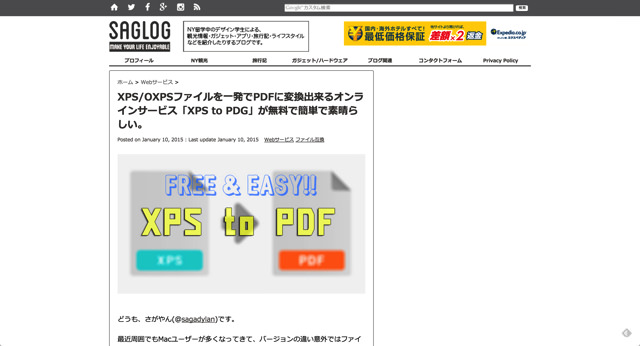
現在のレイアウトを見ていただければわかると思いますが、本来右側に表示される要素が、何故か記事下に落ちて無茶苦茶になっています。

ちなみに、レイアウト崩れを起こしていたのはこの記事のみ。
他のいくつかの記事を確認してみましたが、レイアウトは崩れていませんでした。
つまり、原因はこの記事内の記述にあるということがわかります。
一年前ほど前に同じ状態になって、原因が全くわからず、一度記事を全部消して書きなおしたのが懐かしいです(笑)
レイアウトを崩すタグ
ウェブ上のコンテンツは基本全てhtmlという形式で記述されているので、画像やリンクなどは全て、それらを構成するhtmlタグによる命令で表示されています。
ただし、画像やリンクなどに使われるimg,a hrefなどの一要素にしか影響を及ぼさないタグの記述に失敗した場合、画像が正しく表示されないとか、ちゃんとリンクされない程度の小さなエラーで済みます。(それらのエラーは、大概カッコ<>のとじ忘れなどが原因です。)
ブログのレイアウトなど大きな要素に影響を及ぼすのは、主に要素を囲むタイプのタグ。
特に、外部から情報を呼び出すscriptタグや、要素を囲んでブロックを形成するdivタグなどが、レイアウトに影響を及ぼします。
真っ先にdivを疑え!
ブログのレイアウトが崩れた時にぼくが真っ先に疑うのはdivタグです。
というのも、ブログに様々な情報を貼る際、divタグはほぼ確実についてきます。
今回対象となった記事である「XPS/OXPSファイルを一発でPDFに変換出来るオンラインサービス「XPS to PDG」が無料で簡単で素晴らしい。」は記事中に、div要素を利用したアプリのリンクを使っていました。
実はこの記事を書く前日にこのアプリ用リンクのフォーマットを書き換えたばかりでして、そのフォーマット内の記述にエラーがあるであろうことは簡単に予想出来ました。
divタグの役割
divタグというのは、ようはブログ内の要素をブロックで囲む役割を持っています。
これで括られた部分に影響を与えるためのタグなのですが、レイアウト崩れの原因の多くはこのdivタグの閉じ忘れが主な原因です。
例えばうちのブログのレイアウトを例にしてみます。これが正しい状態。

で、これが抜け落ちてる状態。

ようは、ブロックが閉じられていないので要素がずっと続いているような状態になってるんですね。
なので、ちゃんと閉じタグをつけてあげれば問題は解決するはず。

直し方
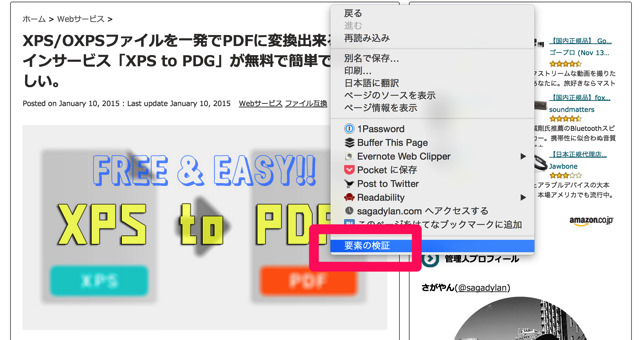
これはGoogle Chromeの方法ですが、ページの空白のところで右クリック(or日本指タップ)して表示される、「要素の検証」というコマンドを利用します。
エラーを起こしているところ(今回の場合は表示が崩れている最初の部分)で「要素の検証」を選択。

すると画面右側(設定によっては下側)に、このようにページのhtmlでの記述が表示されます。

これで、エラーが始まっている部分(先の図だと、記事内要素)でチェックして、divタグがどこで閉じられているかを確認します。
足りていない部分を見つけたら、そこにタグを追記しましょう。
正しい場所にタグを設置すれば、レイアウトは元に戻るはず。

エラーをおこしていた記述から原因を特定する
レイアウトは無事に治りましたが、このままではリンクを貼り直せません。
ので、先ほどエラーを起こしていた記述を、CotEditor(無料)やSublime Text(有料)などのエディタに移します。
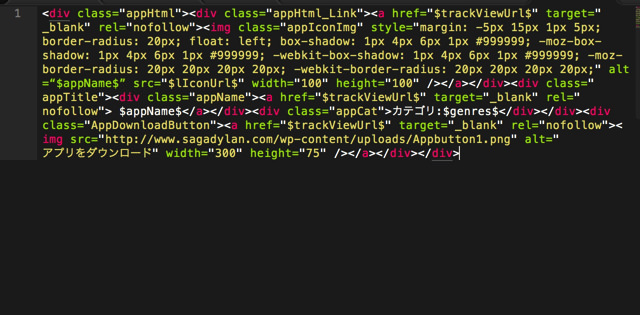
例)App Store Helper用の書式テンプレートをSublime Textに記述した図

これらのエディタには、コードをわけて表示してくれる上、開始タグと連動する閉じタグも示してくれるので、閉じ忘れ等の確認も簡単です
これによって今回は、上のコード内の最後、divのタグが一つ多かったことが判明。
修正して改めて記述しなおすことで、記事のレイアウト及びアプリリンクは正常に表示されるようになりました。
まとめ
ブログ運営にhtmlやcssの知識はいらない。でも、あるに越したことない。
一年前の僕は、ほぼ全くといっていいほどそれらに関する知識がありませんでした。
しかし、ブログを運営しながら、参考書を読んだりしてデザインなどを色々触っていくうちに、少しずつわかるようになってきました。
これらの知識のおかげでできる事が増え、よりブログを楽しめるようになりましたし、色んなウェブ周りのことが、ちょっと深く分かるようになりました。
これからブログを始める方や、ブログをしてるけどそれらの知識が全くない方は、少しでも勉強されると、ブログ運営がより楽しめるようになるのでオススメですよ!





